A customer of mine has a lot of animals and wanted to scan a QR code of each animal before working on it.
The code would then take them straight to the animal’s data entry page.
Let’s see how it’s done using Django.
Firstly, we need to install Django QR Codes.
pip install django-qr-codeThen we need to add qr_codes to your settings file:
INSTALLED_APPS = (
# ...,
'qr_code',
)And now in the template you need to add:
{% load qr_code %}Now you are good to go!
To render a QR code you simply write in your template:
{% qr_from_text "https://djangoandy.com" size='M' %}This produces:

Nice!
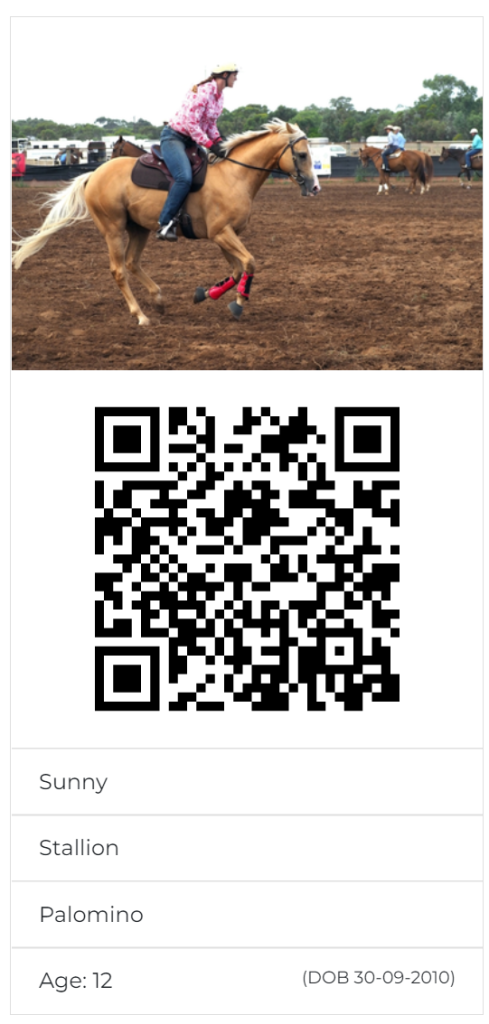
Now with a bit of creative editing and some bootstrap layout – you can produce something nice and useful for your customer.

The workflow would be that your customer prints out the QR code (and extra info), cuts it out, laminates it and puts in a handy place to scan with a mobile app when they are working on the animal. The URL of the code should take the user somewhere useful of course.
The Django QR Code docs has a lot of information such as how to scale the image, how to make it a png rather than a svg etc. Well worth a read!
Enjoy!
