Retool is a website application that allows you to quickly create dashboards and management information system (MIS) reports.
The dashboards are intended for internal use – you don’t show them to the public.
I use it because it can quickly generate a chart without having to bother about setting up a Django template then talking to a charting library.
And yes, I know, I could just use one of the plugins out there – but I find Retool really quick and easy and worth the few dollars a month. I can keep my focus on creating the data I want – not on messing around for hours on the visualisation of that data.
So how do we integrate Retool with the Django Rest Framework (DRF)? As always, read on dear reader!
I’m assuming you are reasonably ok with Django and know how to install DRF. This article is about how to get it talking to Retool in the right way.
Setup DRF
Firstly, I’m assuming you have the DRF installed on your website and you have it set up with Token Authentication. Then in the Django Admin create a token for your user.

Create the route to your reporting
In your urls.py create your chosen route.
from django.urls import path
from . import views
app_name = "api"
urlpatterns = [
# MIS Reporting (via Retool)
path('doge_coin_price/', views.doge_coin_price, name='doge_coin_price'),
]Write the function
Here is a sample function with sample data. Normally you would be querying your models to get data.
The key thing to note is the decorators for GET and the Token Authentication classes.
@api_view(['GET'])
@authentication_classes([TokenAuthentication])
@permission_classes([IsAuthenticated])
def doge_coin_price(request, format=None):
""" To the moon! """
data = [
{'date': '2021-05-01', 'price': 0.390642},
{'date': '2021-05-02', 'price': 0.372404},
{'date': '2021-05-03', 'price': 0.438244},
{'date': '2021-05-04', 'price': 0.559005},
{'date': '2021-05-05', 'price': 0.655355},
{'date': '2021-05-06', 'price': 0.579839},
{'date': '2021-05-07', 'price': 0.686880},
{'date': '2021-05-08', 'price': 0.634394},
{'date': '2021-05-09', 'price': 0.568682},
{'date': '2021-05-10', 'price': 0.449977},
{'date': '2021-05-11', 'price': 0.493231},
{'date': '2021-05-12', 'price': 0.389159},
{'date': '2021-05-13', 'price': 0.490652}
]
return Response({"message": f"Hello {request.user}.", 'data': data})Check your endpoint
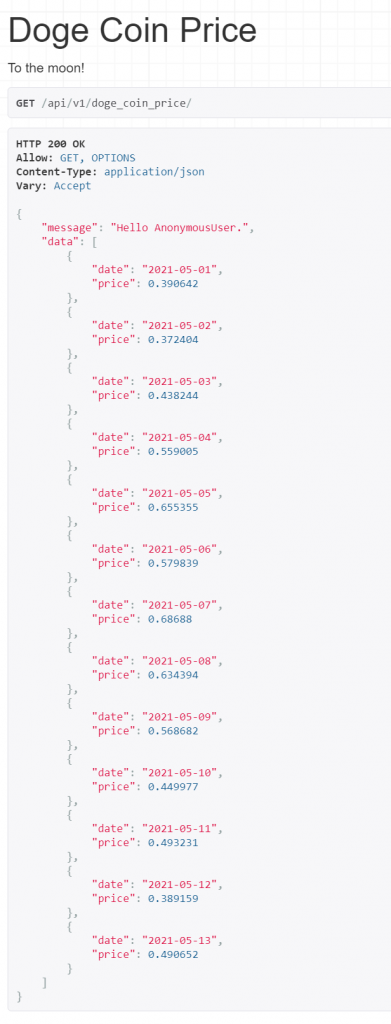
Go to your link and you’ll get something like this returned (My api route is named api/v1):

Push the code to your live server
Now you have your awesome function working – push this code to your live server.
Access Retool
Now go to Retool, sign up for an account (they have a free/trial option) and then go to the Resources tab.

Create a Resource
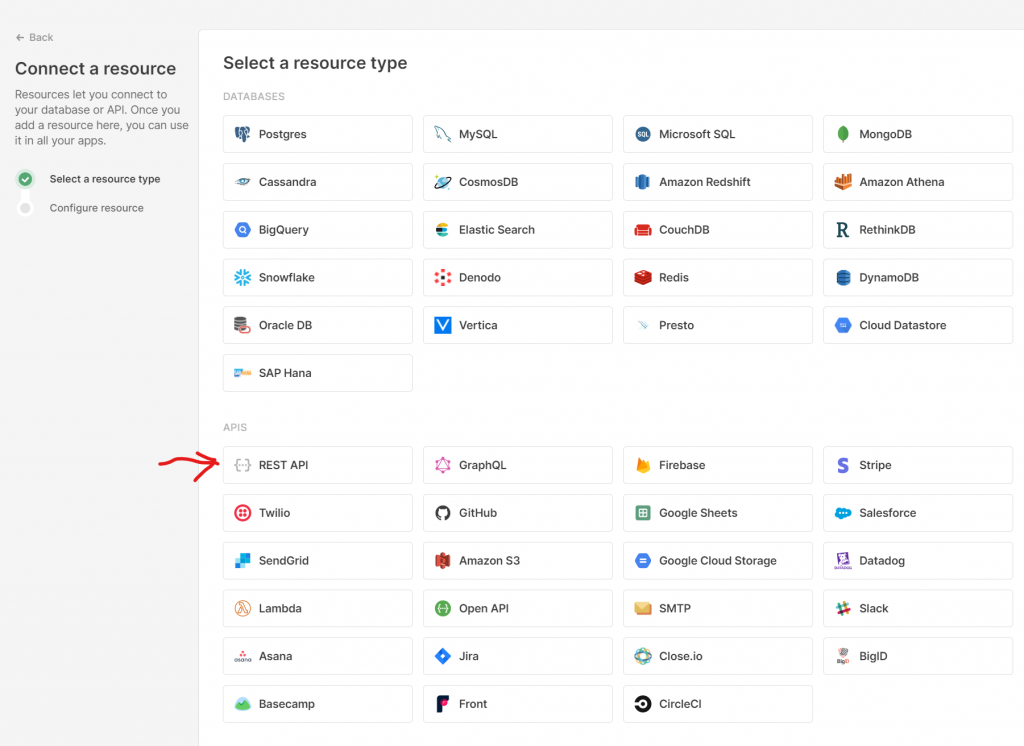
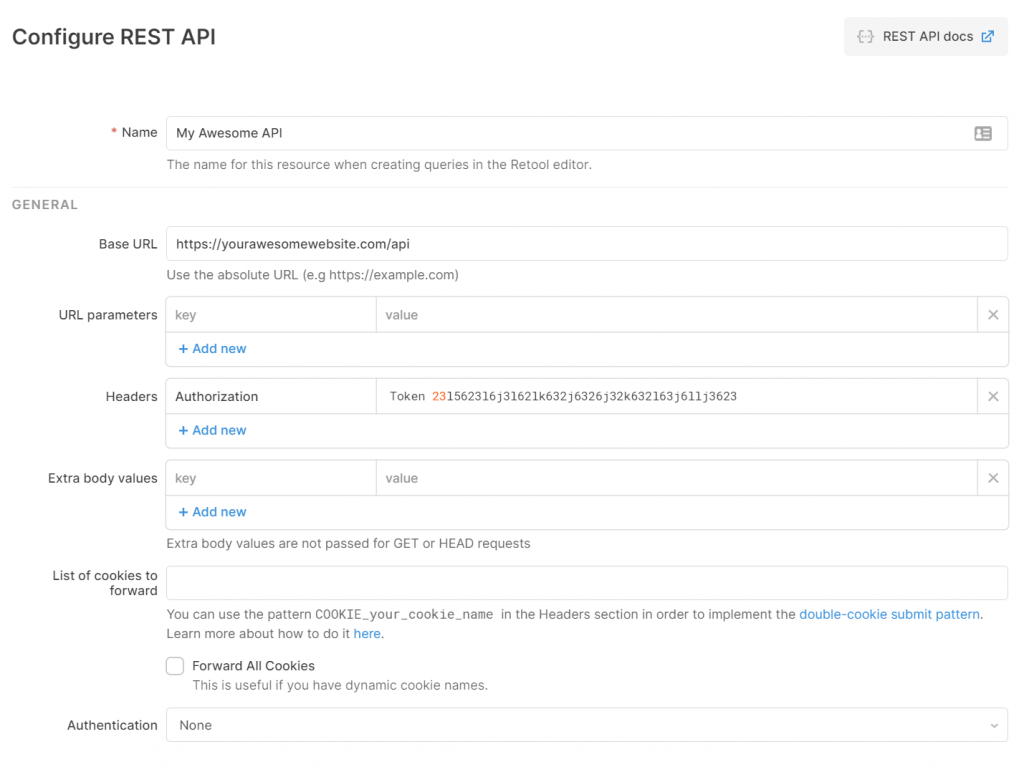
Tap the Create button and select “Rest API”

Then fill out the details of your URL and add your token under Headers with the token “Authorization”. You need the work “Token” with a single space, then your token. Note the US spelling on the word “Authorization”.

The /api endpoint is what you have in your urls file as your app name.
Now you have your resource – lets go to the Apps section. Create a new Blank App and give it a cool name.

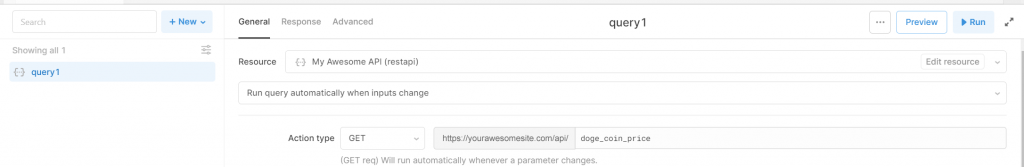
Update query1
In the bottom of the screen will be query1. Update it like this:

You want to add “doge_coin_price” after your resource URL under ‘Action Type’.
Then tap the run button in the top right it to ensure it returns a success response.
Create a chart!
Now drag a chart from the right into the working area. And in the top right, adjust the data source to:
{{query1.data.data}}Retool automatically gets its information from the data attribute of the query name. In this case I am passing back all my data (that Python list from above) into a variable that is itself called data. So you just need to call .data on query1.data.
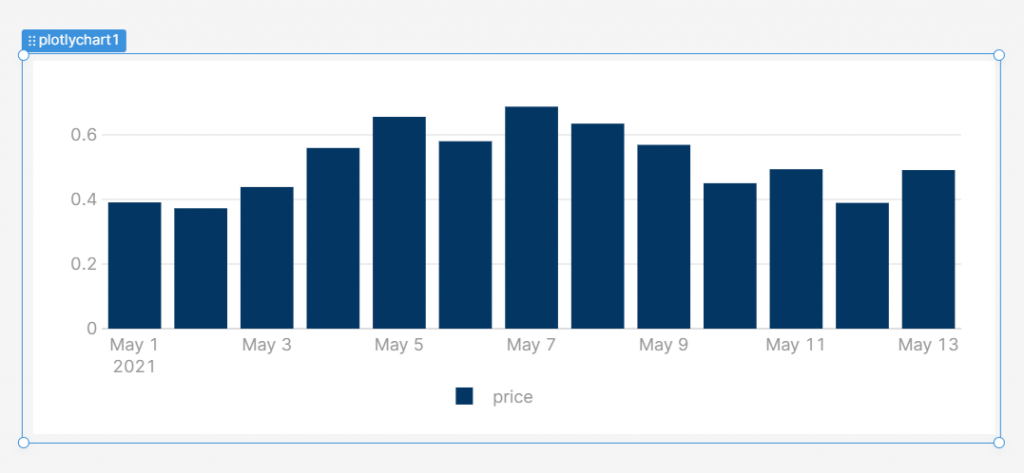
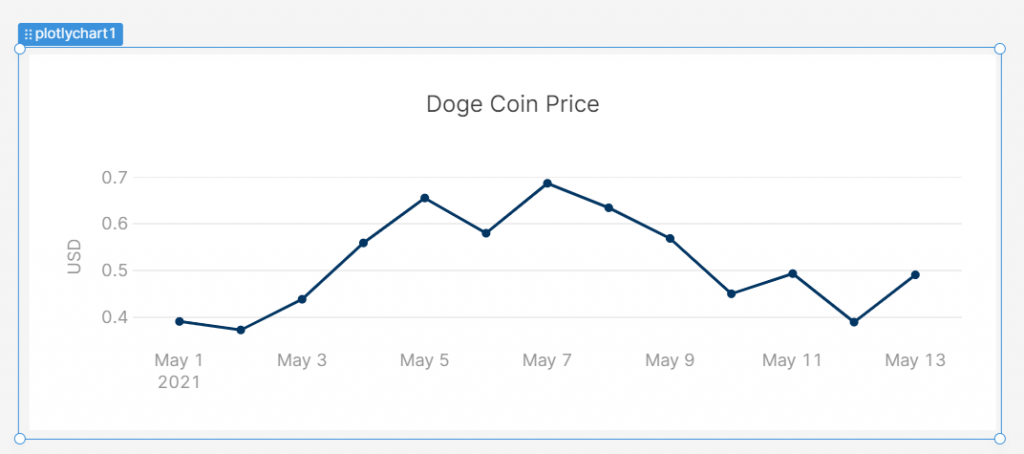
If all is correct – your chart will intelligently populate and render nicely!
One thing I love about Retool is it is able to recognise dates in your data without you having to configure the column manually.

Make it Pretty!
With a bit of configuration you can very quickly get something like this:

I also like to combine my charts with a table. I will leave it as an exercise for you to drag a table across and then adjust the data source.
Conclusion
When setting up Retool, the trickiest bit to get right was that the Resource was set up with the correct Authorization header. The next step was to ensure that the data source was the correct format.
Be careful – the datasource can default to a Javascript Array – so that something is rendered on the chart. It took me a while to realise that this can be readily overwritten.
Now you know how to get Django talking to Retool – go and make some awesome Dashboards!
